
לעסק מתחיל יש בלי סוף משימות שצריך לבצע והוצאות נלוות לכך. כאן במאמר תוכלו לקרוא על יצירת לוגו לעסק שלכם במחיר זול ומשתלם
כשאתם גולשים באתר מסויים סביר להניח שהעיצוב שתראו בגלישה דרך המובייל לא יהיה זהה ב-100% אם תגלשו באותו עמוד דרך הדסקטופ הנייד או הנייח. למה זה חשוב? כי היום רוב הטראפיק שמגיע לאתרים מגיע מהמכשיר הנייד ולא מגלישה בדסקטופ, כמו שאולי היינו מצפים.
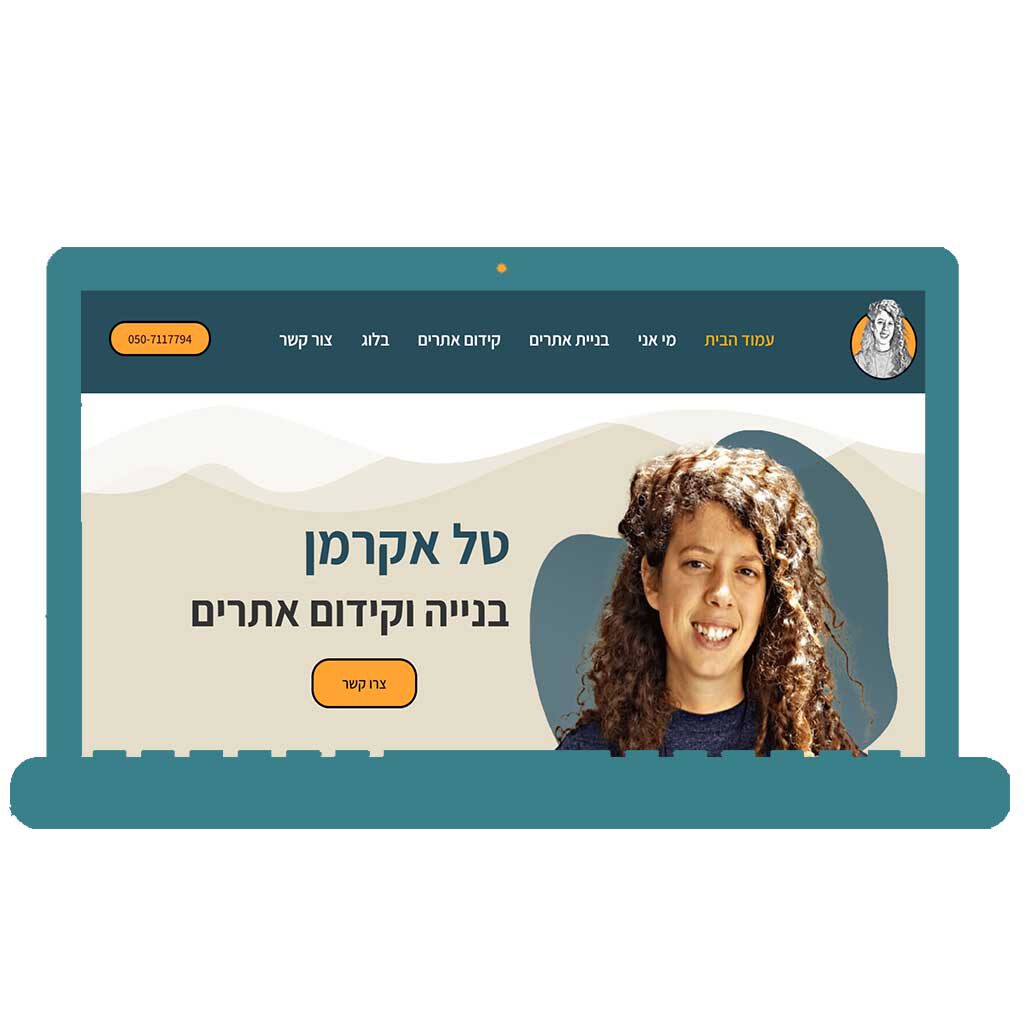
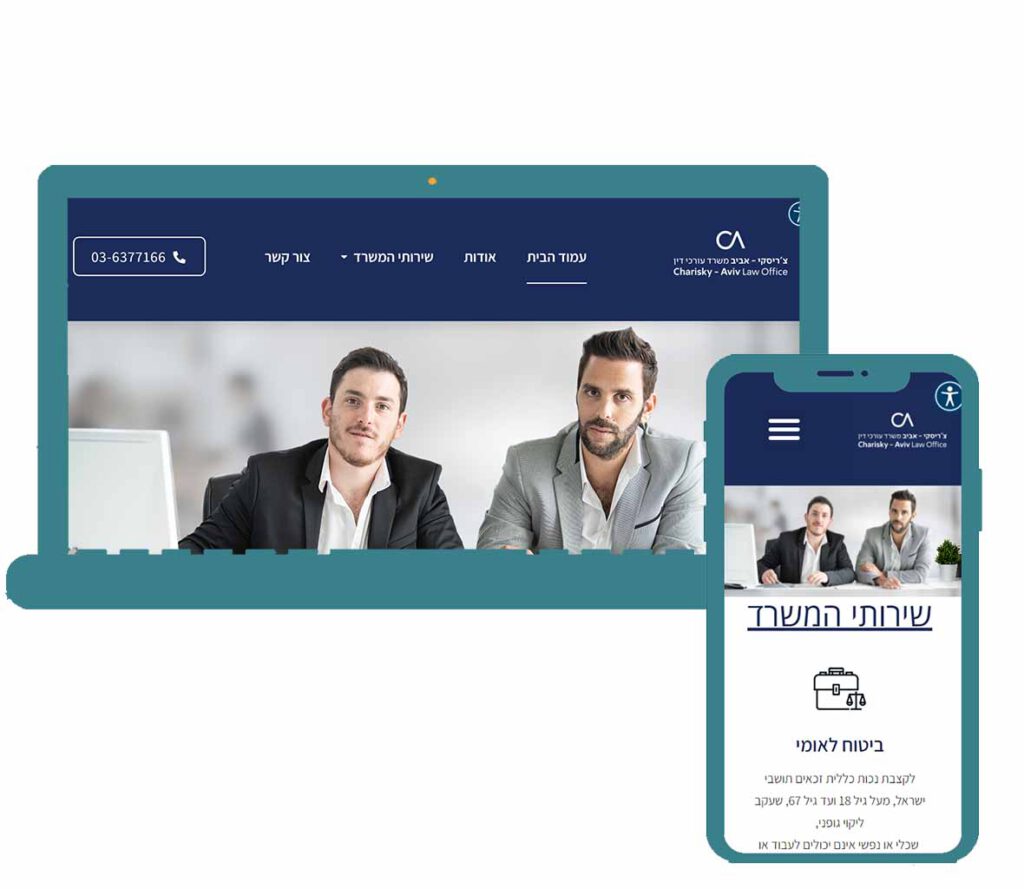
בואו נראה דוגמא מהאתר שלי:


אתרים רספונסיבים הם מאוד חשובים לחווית הגלישה.
תדמיינו שאתם גולשים בבית דרך המחשב שלכם, בא לכם לקנות אופניים אז אתם נכנסים לגוגל ואתם מוצאים אתר שמוכר אופניים מאוד איכותיים, בדיוק כמו אלה שאתם רוצים. אבל אופניים זה דבר יקר, אז אתם חושבים על זה, סוגרים את המחשב ובפעם הבאה שתפתחו את האתר שמוכר אופניים זה כבר יהיה דרך המובייל, בזמן שאתם נוסעים הביתה באוטובוס צפוף. אבל הבעיה שהאתר עם האופניים לא מותאם למובייל, כלומר הפונטים קטנים נורא, הכפתור של הרכישה לא לחיץ והופ עברתם לקנות את אותם אופניים באתר אחר. עכשיו תדמיינו שאתם בעל האתר והנה הפסדתם לקוח הכי בשל שיש, שכבר רצה לבצע מכירה אבל האתר לא היה מותאם למובייל.
אז אתר מותאם למובייל הוא מאוד חשוב לחווית משתמש, אבל גם לגוגל. היום אחד הפרמטרים הכי חזקים לדירוג של אתר בגוגל הוא התאמה למובייל, כל כך חזק עד שלגוגל יש כלי חינמי שהם פיתחו שמאפשר לבדוק אם האתר שלכם מותאם https://search.google.com/test/mobile-friendly .
בניית אתרים רספונסיבים היא משימה מאוד קלה עבור בונה האתרים שלכם. אם בונה האתרים שלכם משתמש בפלטפורמת וורדפרס מבוססת על אלמנטור אין סיבה שהאתר שלכם יסבול מבאיות נראות במובייל. לצורך הדוגמא אני אשתמש באתר שנמצא כרגע בשלבי בנייה ואדגים לכם אילו בעיות עלולות להיווצר כאשר לא מתאימים אתר:

יש תמונות שיהיו נהדרות בדסקטופ אבל כשנשנה את רזולוציית המסך כמו שקורה בין דסקטופ למובייל ולטאבלט התמונות עלולות להופיע חצויות או באיכות לא טובה ובנוסף יכולות להיות בעיות של חוסר התאמה במיקום הטקסט ביחס לתמונה.
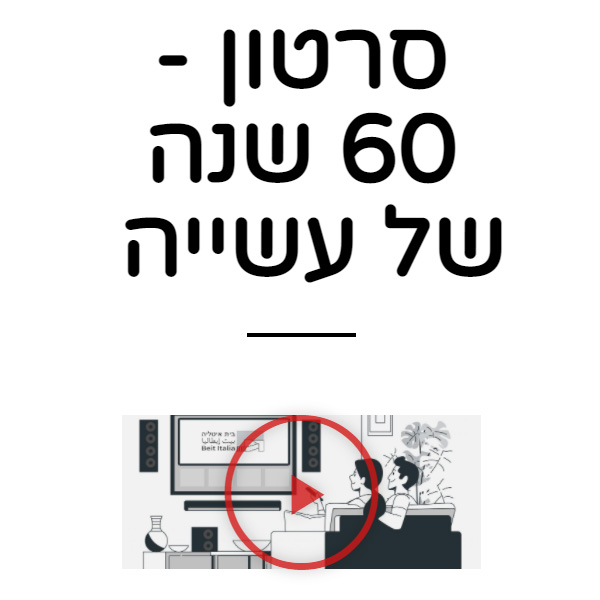
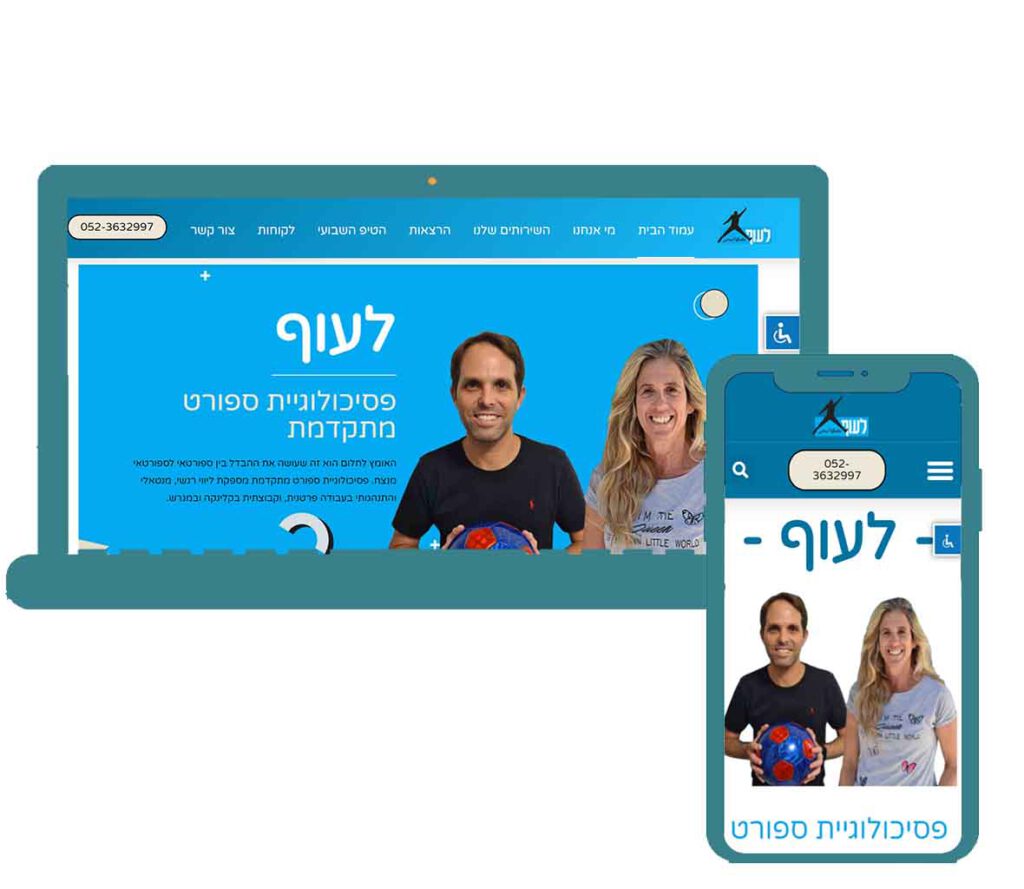
אנחנו רוצים לתת לגולש שלנו את הגודל האופטימלי לקרוא טקסטים. כתב שיהיה גדול מידי, או לחילופין קטן יסבול מאחוזי נטישה גבוהים מכיוון שהגולש פשוט לא יוכל לקרוא את הטקסים, בדוגמא שלפניכם ניתן לראות כתב שהוא ענק ביחס למובייל, כי במיוחד בכותרות מי רוצה לקרוא מילה אחת בשורה?


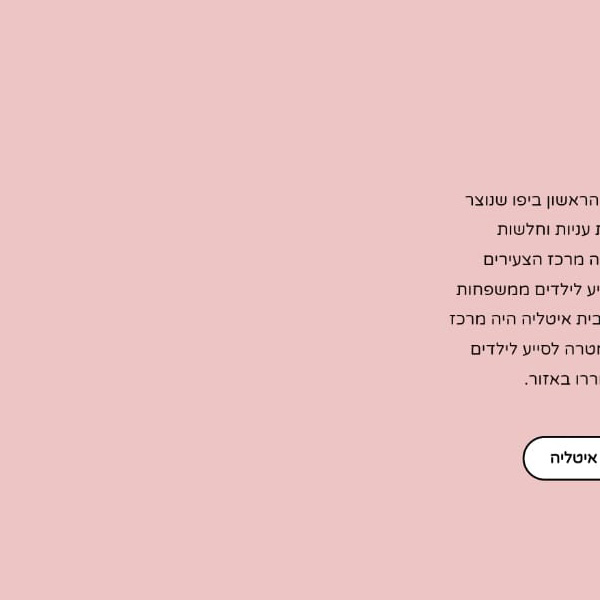
בעיה נוספת שעלולה להיווצר היא אלמנטים ש"יוצאים מהמסך" וגורמים ליצירת סרגל גלילה שלא לצורך, כלומר כדי לראות את התוכן של האתר תצטרכו לעבוד ולגלול ימינה בעצמכם. בדוגמא ניתן לראות איזשהו אלמנט שפשוט קיבל שוליים לא נכונים ויצר בידיוק את בעיית הגלילה הזו.

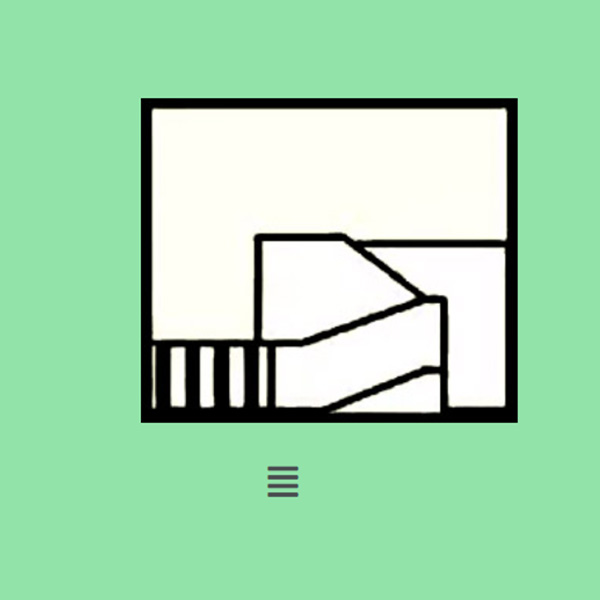
הדר ופוטר הם התפריטים שמלווים את הגולש לכל אורך הגלישה באתר. ההדר הוא רכיב רוחבי שנמצא בחלק העליון של האתר והפוטר בחלק התחתון. כשלא מתאימים את ההדר והפוטר בצורה רספונסיבית עלולות להופיע בעיות עם הלחצנים או עם הגודל של שני אלמנטים אלו. בדוגמא הזו ניתן לראות שהלוגו נראה ענק במובייל ולעומתו תפריט ההמבורגר (תפריט שנפתח בעת לחיצה עליו) קטן עד כדי שכמעט לא ניתן ללחיצה.


לפוסטים נוספים:

יצירת קשר